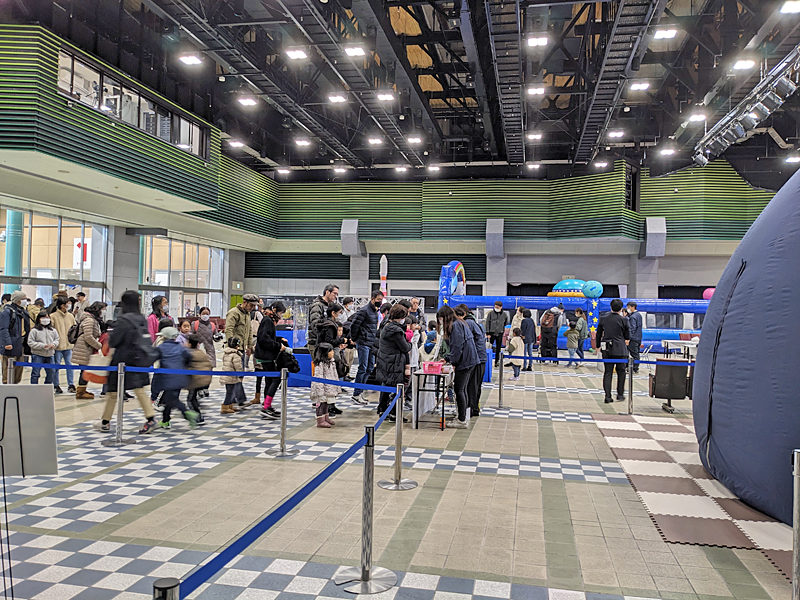
エアドームプラネタリウムの上映イベントでは、会場に受付が設置され、担当のかたが常駐して整理券の配布や観客対応をしてくれます。小さな上映会であれば私がドーム内外のことすべてに対応しますが、さすがにそれではスムーズに回らないので、だいたいは主催者や代理店にお任せしています。


受付には、当日の上映スケジュールが掲示されます。これも事前に準備いただくことが多いです。
上映を終了した回や、満席で受付を終了した回は、都度ラインを引いて消してもらったり「受付終了しました」と書いてもらったりしています。当然このポスターは使い捨てで、開催日が複数日あるときは、その分のポスターを用意していただいています。

この掲示を毎回作ってもらったり、都度手書きで情報更新してもらうのに手間をおかけしているので、これをIT化すればスマートに運用できて便利じゃないか?と思いつき、映画館の上映スケジュール表示みたいなシステムを作ってみました。

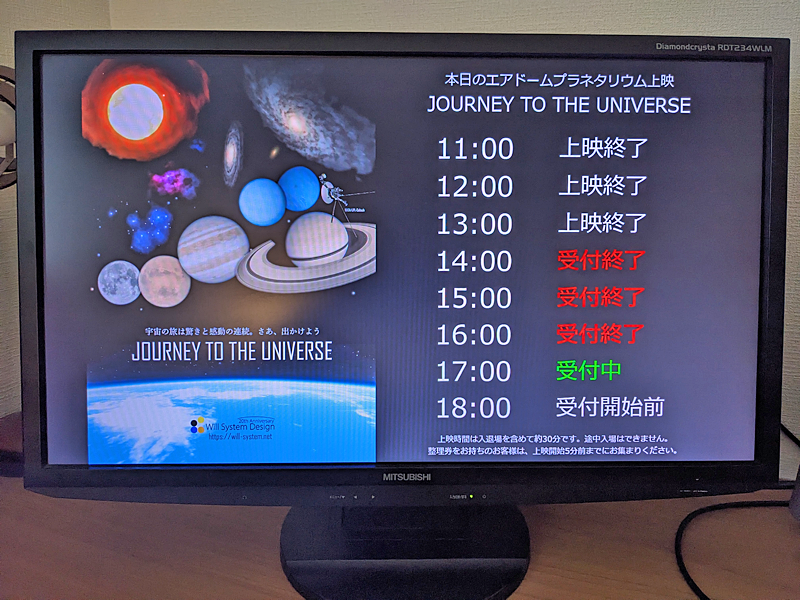
これがその画面。上映番組名やそのポスター画像、上映回数や上映時刻は事前に決まるので、それをプログラム内に書き込んでおきます。あとはこのモニター(背面に小型PCがくっついている)を受付に置いて表示させればOK。
あっという間に上映案内表示システムの完成です。
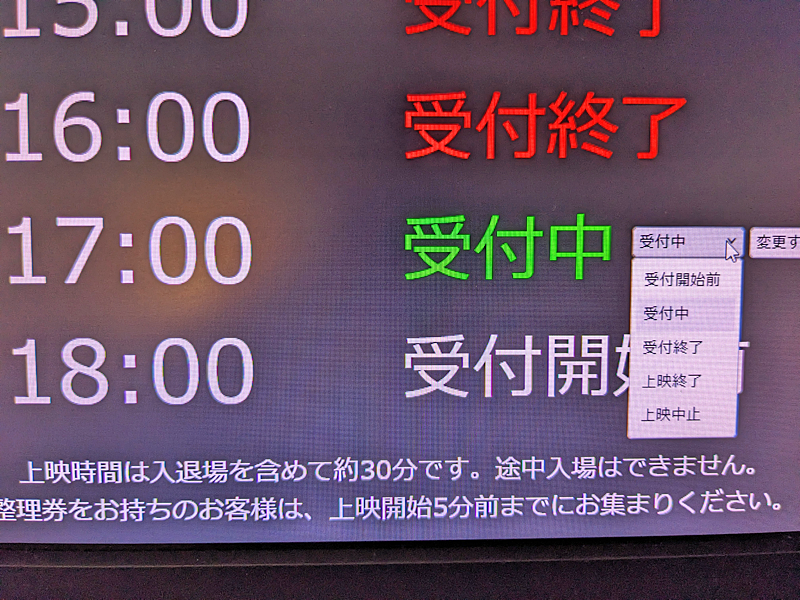
そして、「受付中」「受付終了」などの上映回毎のステータスを簡単に変更できるようにしました。
変更したい上映回のステータスをクリックするとセレクトボックスが表示されるようにして、そこで変更します。
これなら受付のかたが簡単に情報を更新することができます。

これで、毎回掲示板の準備や情報更新でお手数をおかけすることなく、当日の上映案内掲示をすることができます。
どうやって作ってあるのか
このシステムの仕組みはとても簡単です。HTML+CSS+JavaScriptで構築しています。つまりこの画面は、ブラウザを使って全画面表示しているのです。複雑なプログラミングは一切ありません。
画面レイアウトはCSSグリッドレイアウトで構築しています。ポスターの画像名や上映タイトル、下の注意書きは事前にHTML上で直接編集しておきます。上映時刻と上映ステータス(文言と文字色)は上映回毎に内部でデータを持っておき、クリックされた上映回のステータスをセレクトボックスに表示します。そして変更されたら当該のデータと表示を更新するという仕組みです。
この程度の簡単な情報表示システム、デジタルサイネージシステムなら、ウェブサイトを作る要領で手軽に構築できますね。今後、ポスターを数秒毎に切り替えたり、注意書きを横スクロールさせたりといったシステムのバージョンアップにも対応できそうです。
上映イベントでは、こうした案内表示も大事なアイテムのひとつ。なるべく現場で手間をかけずに使えて、見た目の演出要素もあると、会場の雰囲気がぐっとそれっぽくなります。
今後の上映イベントで積極的に活用していきたいと思っています。