試作中の下向き投影システムで投影する素材として、蛍の飛び交うデモ映像が必要になりました。
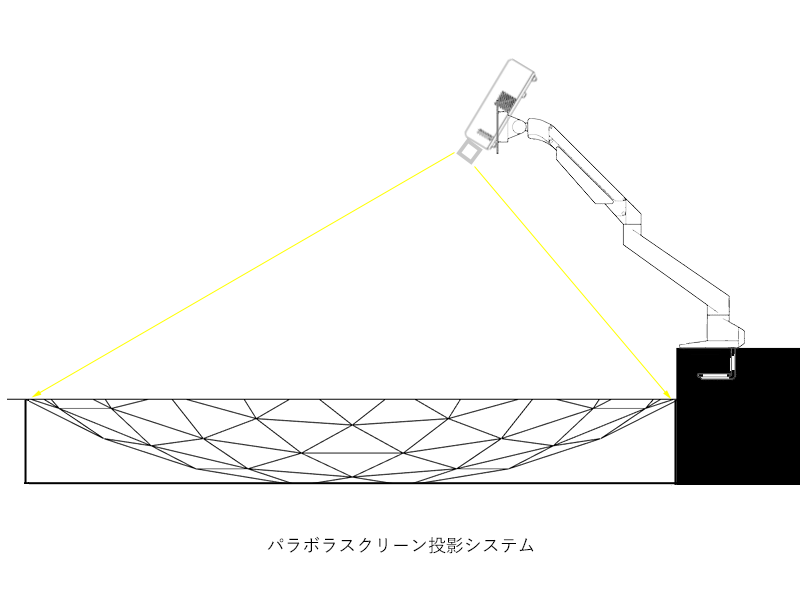
パラボラスクリーンを使った下向き投影システム(バーズアイシステム)のご紹介はこちら。

ところが、蛍の動画素材で自由に使えるものがなかなか見つかりません。
リアルさに欠けたアニメーションとか、すばらしい実写映像も商用利用禁止とか。
ということで、どうにかならないかな・・と思って探し当てたのが、こちらのサイトです。
https://vincentgarreau.com/particles.js/
HTML5Canvasフレームワークで動作するパーティクル生成スクリプトです。HTMLとCSSを用意してあげれば、すぐにいろいろなパーティクルアニメーションを生成できます。大きさやサイズ、色、動き方など、プロパティ変数で細かく調整もできます。ずいぶん前に公開されたものみたいですが、使いようによってはいろいろおもしろい素材をつくれるのではないかなと思います。
今回はこれを使ってイメージ映像をCGで自作することにしました。
まずはスクリプトでプロパティを調整して、蛍の発光イメージを生成・録画します。
録画されたイメージはピクセルの目立つ不自然なものだったので、今度はそれを動画編集ソフトで少しぼかすように加工します。
背景の小川&草原の動画素材は昼景だったので、こちらは夜景っぽくなるよう加工して、両者を合成します。
最後に環境音素材も入れて完成です。できあがったCGイメージ動画を実際に投影した様子がこちら。
今回はプラネタリウムの星空コンテンツとは少し違う題材でしたが、実写で得られない映像をなんとかCGを使って制作してみました。さすがにリアルさには欠けますが、イメージ映像としてはいい感じに仕上がったのではないかと思います。簡単なフレームワークやライブラリを使って作れるのはとてもありがたいですね。