Nightshadeには動画をスクリプトで再生する機能はありません1。番組内で動画を自由に扱えればさらに素晴らしい演出ができるのでとても残念ですが、静止画なら自由に全天投影することができます。
今回は、用意した画像を全天投影させるスクリプティングの方法について説明しましょう。
- 無償のCommunityEditionの場合です。次世代の商用版ではできるようです。 ↩︎
投影したい画像を用意する
まずこれがないと当然始まりません。
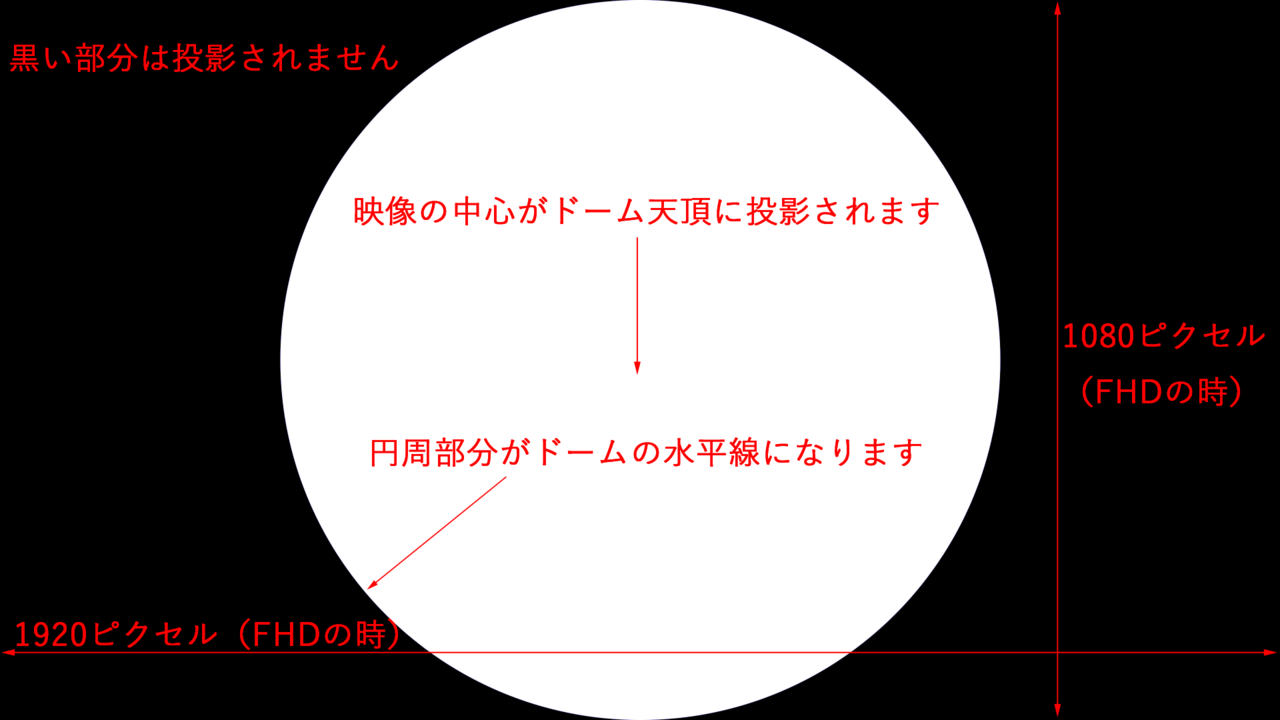
全天投影したいドームマスター画像を用意しましょう。ドームマスターとは、ドームに全天投影するための特殊なフォーマットのことです。下記の図をご覧ください。画像は円形で、中心が天頂に映り、円周部分がドーム地平線に映ります。それを意識して画像を作ったり撮影したりします。180度全天撮影可能なアクションカメラなどでは、真上を向けて撮影した実写画像がそのまま使えたりします。
なお、保存するファイル形式は、必ず透過PNGにします。

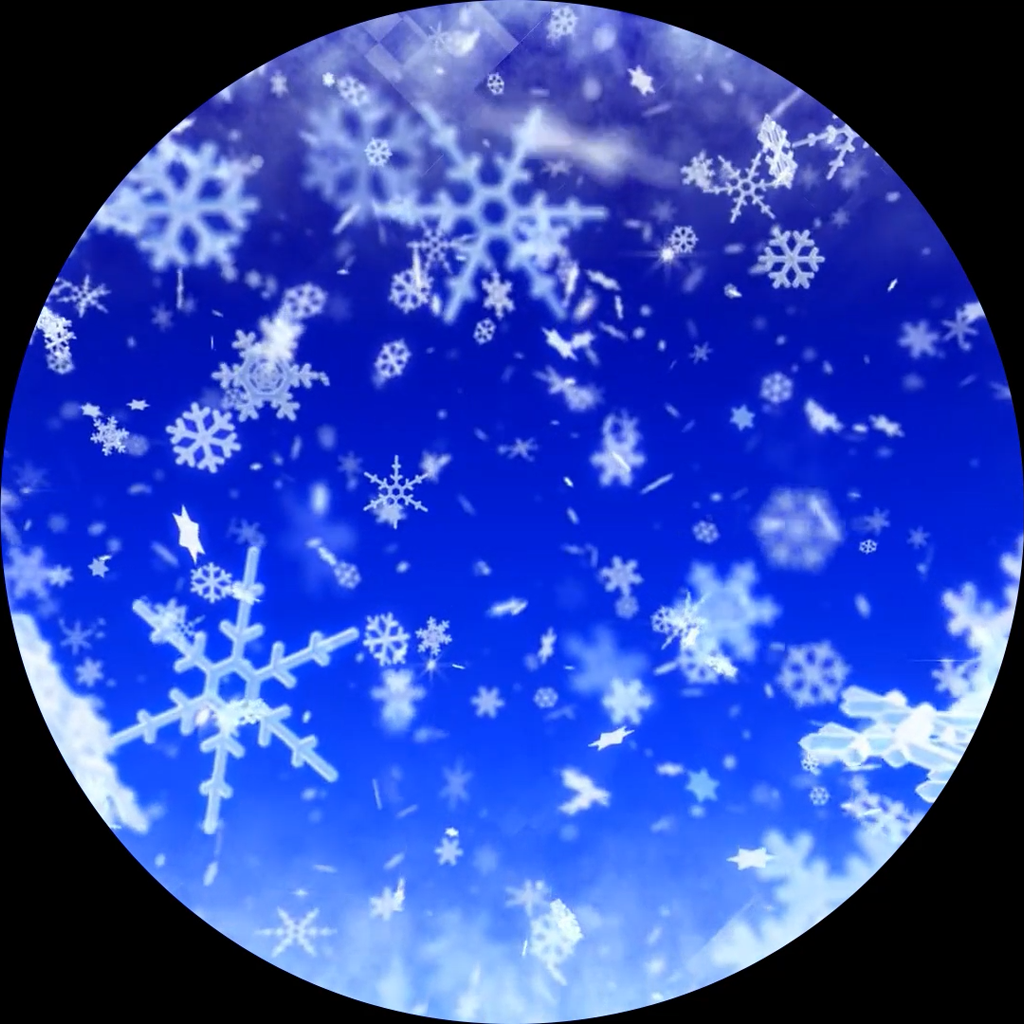
サンプルとして用意したのは下記の画像です。
実際には1024×1024(2の累乗)ピクセルのものを用意しました。

スクリプトを書く
用意した画像をNightshadeのscriptフォルダに入れたら、スクリプトを書きます。
サンプルでは、上記の画像をsnow.pngという名前でscriptフォルダに入れておきます。
スクリプトは、以前掲載した記事で紹介したsample1.stsをベースに、今回の投影機能を追加したsample2.stsを用意しました。スクリプトの書き方や実行方法は下記の記事を参考にしてください。


追加したスクリプトの説明
sample2.stsで実際に追加したスクリプトは下記の通りです。コメントがついているのでわかりやすいと思いますが、まず全天表示させたいファイルを指定してsnowという名前をつけ、それを表示させます。alpha1というのは透明度0%で表示という意味です。その後Kキーを押されたら画像を消しています。alpha0というのは透明度100%で表示、つまり消去という意味です。表示や消去は2秒かけてゆっくり実行されるようにしています。
今回キーになる記述は、画像読み込みコマンドの
coordinate_system view_port scale 1
という引数部分です。
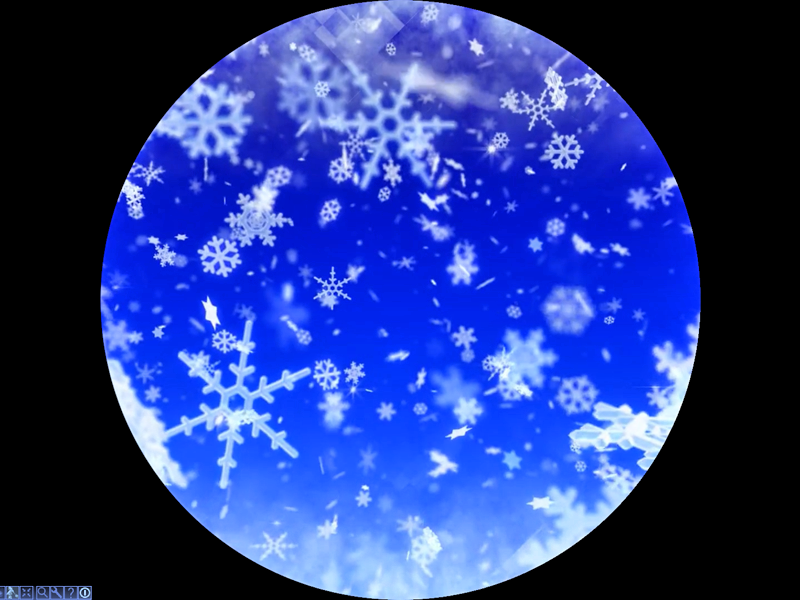
Nightshadeのimageコマンドは、画像をどのくらいの大きさでどの位置にどのくらいの回転量で表示させるかを引数で細かく指定できたりするのですが、今回は表示座標系にview_portを設定し、scale 1を指定することで、表示領域全域に画像を表示させるようにしています。その結果、画面いっぱいに画像が表示される結果を得ることができます。
# 画像を読み込んで全天表示します
image action load name snow filename snow.png coordinate_system view_port scale 1
wait duration 1
image name snow alpha 1 duration 2
wait duration 2
script action pause
# 全天表示を終了します
image name snow alpha 0 duration 2
wait duration 2
script action pause
Nightshadeのスクリプトで自由に投影を制御するのは、始めはなかなか難しいかもしれません。サンプルスクリプトに手を加えていきながら、少しずつ慣れていただければと思います。